ESlint - Prettier - Lint-Staged-Husky 적용기
Intro
안녕하세요 달리입니다.
오늘은 프론트엔드 개발환경 셋팅 하면서 빼놓을 수 없는 Lint를 적용할 때
같이 Set로 많이 적용하는 툴4가지를 소개하고 적용해본 경험을 글로 정리해보려 합니다. 😃
목차
1.Why?
이 도구 적용을 알아보게 된 계기
- 약속한 공통된 스타일로 맞춰주는 부분에 드는 개발자에 비용을 현격하게 낮춰줄 수 있습니다.
- 추가적으로 코드리뷰시 코드 스타일에 대해서 논하는 비용을 줄이고 로직에만 더 집중할 수 있게 됩니다!
- ESLint: 문법적인 오류나 더 깔끔한 코드를 위한 가이드를 제공해주는 도구 입니다.
- Prettier: 정해진 규칙에 따라 코드를 정리해주는 도구 입니다.
- Lint-Staged & husky: git hook 을 이용해서 staged에 있는 파일에 lint, format을 적용할 수 있게 도와주는 도구 입니다.
그러면 본격적으로 각각의 툴 설치와 적용에 대해서 알아보도록 하겠습니다.
2.각각의 툴 소개 및 설치 및 적용(eslint, prettier, lint-staged, husky)
2.1 ESLint 소개 및 적용

ESLint 는 Nicholas C. Zakas 가 13년에 만든 JS Lint Library 입니다.
JS syntax error 및 코드를 더 깔끔하게 작성하기 위한 guide를 제공해줍니다.
ESLint 설치 및 적용
2.1.1 Install & config
npm 설치
npm install eslint --save-dev
세부 설정 config 알아보기
설치후 세부 설정은 .eslintrc.* file 을 이용하거나
package.json에 eslintConfig field 안에서 설정을 할 수 있습니다.
대표적인 설정 옵션에대해서 간단히 알아보겠습니다
parserOptions: 어떤 ecma version으로 parsing 할 것인지 setting 합니다.
environment: 사용 중인 미리 정의 된 global 변수를 정의합니다. ex)
browser, nodeglobals: custom한 global 변수를 직접 정의합니다.
plugins: 기본적으로 eslint-rule의 set입니다 ex) [
eslint-plugin-react](https://github.com/yannickcr/eslint-plugin-react), plugin:vue/essentialrules: lint rule입니다. 각 rule은 off, warn, error 3가지 상태로 정의해서 쓸 수 있습니다.
extends: 설정파일 set입니다. 자주사용하는 설정 set를 가지고 올 수 있습니다. 대표적으로
airbnb, google standard등이 있습니다.
팀에서 자주 쓰이는 airbnb, google style guide 등을 읽어보고
extends해서 사용하는 방식도
빠르게 설정하기 용이한 방법 같습니다.
자 저는 vue-cli 를 통해서 이 lint 도구들을 적용해보도록 하겠습니다 😃
*오늘 setup한 코드는 여기서 보실 수 있습니다 아래 링크 클릭
lint-setup-practice
vue create vue-lint-practice
로 project를 default로 생성합니다.
그러면 eslint 설정이 package.json에 이렇게 잡혀 있는 것을 보실 수 있을 거에요
// packae.json
...
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
...
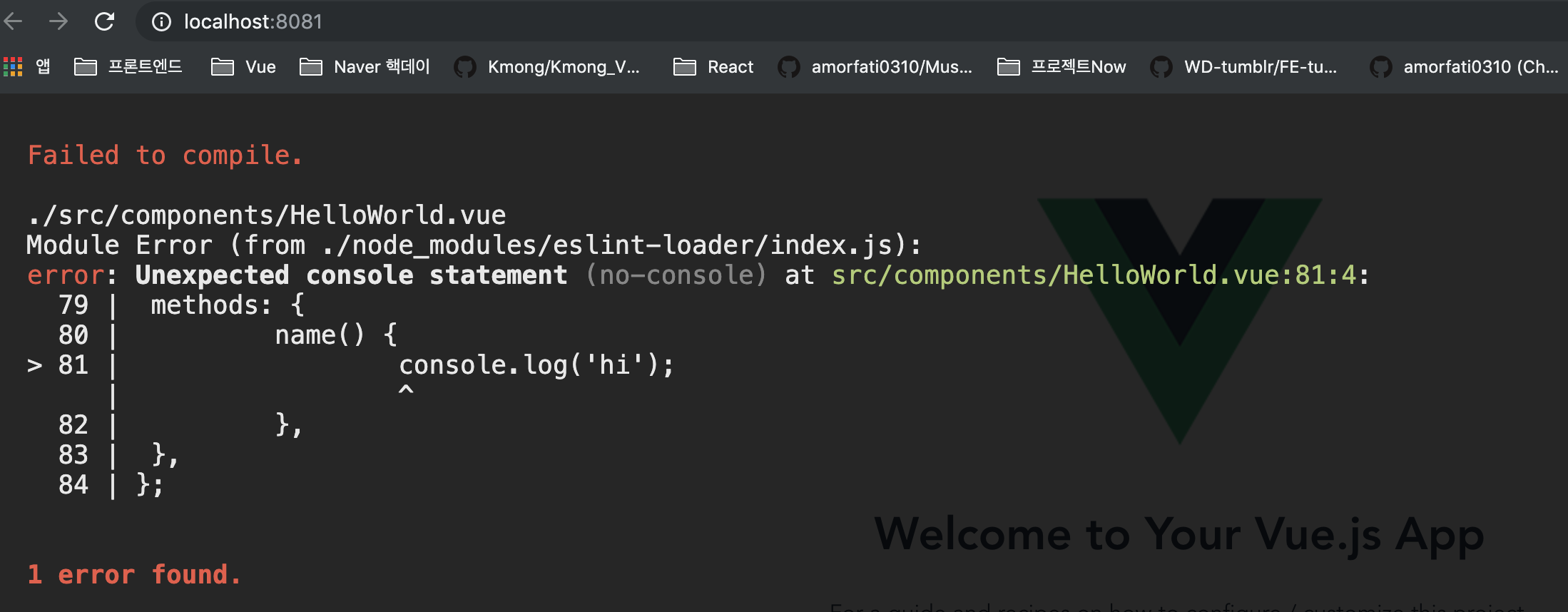
console을 찍었을 때 기본 지금 extends 된 no-console에서는 error를 내게 하고 있다고 알려주고 있네요 😃

자 그러면 이제 2번째 도구 Prettier를 eslint와 같이 적용해보겠습니다.
2.2 Prettier 소개 및 적용
소개
프리티어는 코드 정리 도구입니다.
이 라이브러리가 낯설으신 분은 공식문서에서 왜 등장했는지 한 번 읽어 보시면 좋을 것 같습니다
- 가장 큰 이유는 코드를 정리해줌으로서 코드 리뷰 때 semi clone , single quote, line break 등으로 포맷팅 스타일에 관해서 논하는 비용을 줄일 수 있습니다.
- 단순하게 rule을 적용하는 부분을 단축키 한 번 명령어 한 번 혹은 저장으로 처리하여 생산성 + 코드 가독성을 빠르게 높일 수 있습니다.
Prettier 공식 사이트에서 몇가지 option들을 눌러보면서 적용하면서 왼쪽, 오른쪽을 비교해보면 어떤 라이브러리인지 이해하기 좋을 것입니다.
자 이제 prettier와 eslint를 같이 적용을 해보겠습니다.
설치
npm install --save-dev --save-exact prettier
ESLint-Prettier 적용
먼저 npm 설치를 해준 다음에 2가지 방식 중에 하나를 택해줍니다.
- eslint에서 prettier 규칙은 비활성화 시키는 방식
- prettier에서 eslint설정을 연동시키는 방식
기존에 eslint가 설정되어 있고, 대중적으로 더 많이 쓰이는 방식인 1번 방식을 통해 적용해보겠습니다.
eslint-config-prettier 도구를 통해서 prettier와 겹치는 rule은 무시시켜줍니다.
예를 들면 semi, tab 같은 부분이 있습니다.
npm install --save-dev eslint-config-prettier
.eslintrc extends 설정에 prettier를 추가해줍니다.
extends:[
...,
"prettier",
],
이제 룰 중에 eslint와 겹치는 룰은 prettier에서 적용할 것이기 때문에 충돌 없이 쓸 수 있습니다 그런데 혹시 custom rules가 있어서 덮어 쓰는 경우, 또 겹치는 부분이 없는지 한 번 체크를 해줍니다
"scripts": {
....
"lint:check": "eslint --print-config {fileName} | eslint-config-prettier-check",
},
// packae.json
그리고 에러가 나는 부분이 있으면 그 rule은 제거 하고 prettier에게 위임해줍시다 😃
Prettier Option들을 살펴보며 적용하고 싶은 rule데로 적용해줍시다
그리고 script에 format이라는 모든 js, vue 파일은 한 번 포맷팅 해주는 명령어도 넣어주었습니다 .
.prettierrc 설정 및 format script 추가
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 120,
"arrowParens": "avoid",
"bracketSpacing": true,
"proseWrap": "preserve",
"requirePragma": false,
"overrides": [
{
"files": "*.vue",
"options": { "parser": "vue" }
}
]
}
.prettierc
"scripts": {
"format": "prettier --write 'src/**/*.{js,vue}'"
},
pakage.jsson
만능은 아닌 Prettier
내가 원하는데로 만능 포맷터는 아닙니다. ex) multiline obj 같은 부분을 적절히 인식 못합니다. 그래도 너무 만족스럽게 코드를 정리해주는 도구입니다
당연히 단순히 코드 정리 도구이므로 eslint에서 쓰여지는 안 쓰이고 있는 변수 라던지, syntax error 등 같이 써야 효과적으로 cleanCode를 유지할 수 있습니다.
Editor에 Prettier 적용하기
Prettier는 WebStorm이나 vsCode등 많은 에디터에서는 plugin으로 설치해서 사용하실 수 도 있습니다.
1) WebStorm 에서 적용하기
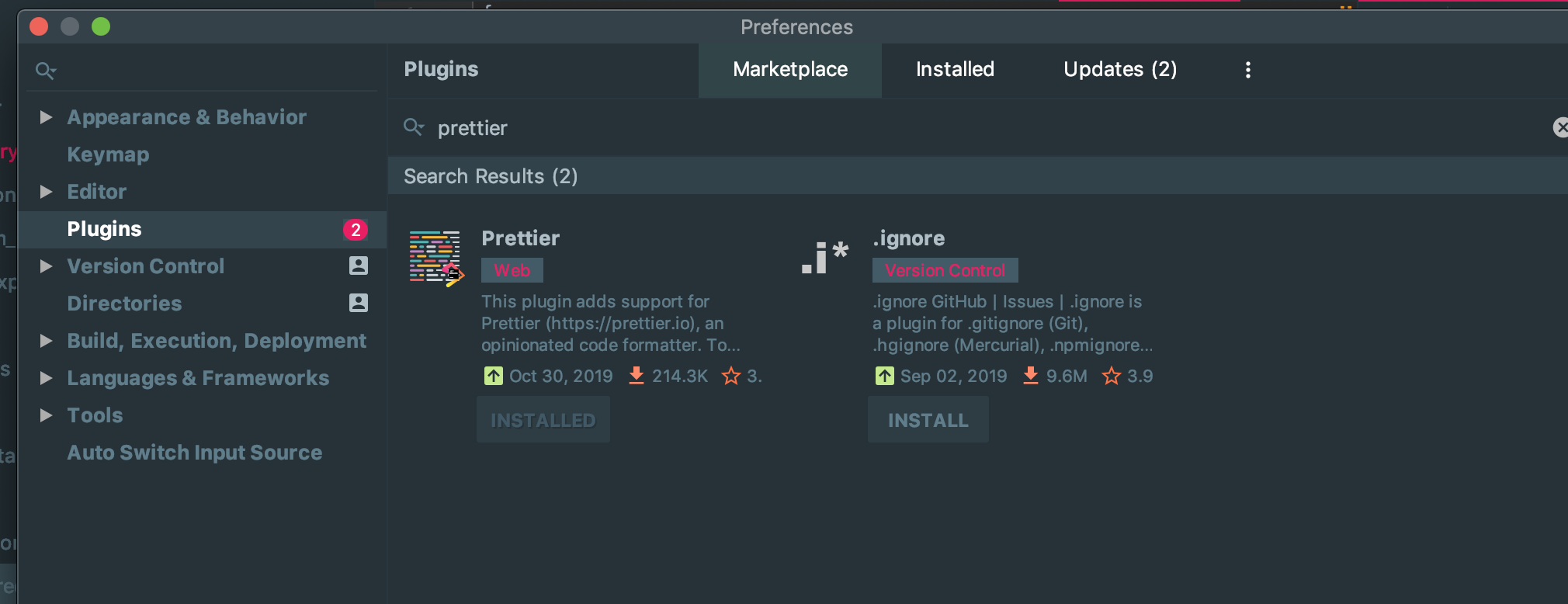
cmd+, : preference → plugins 에서 prettier 검색 설치
 설치 후에
설치 후에
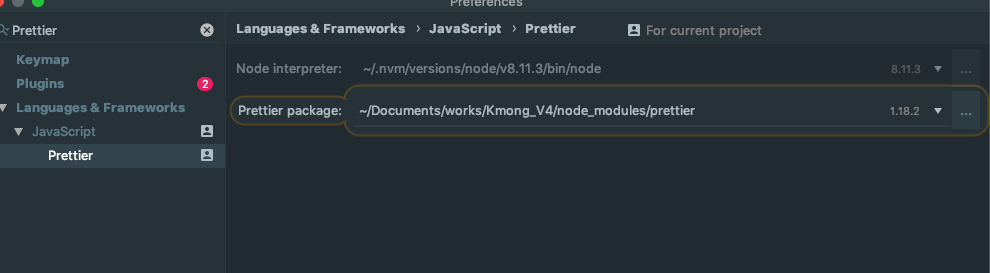
Language & Frameworks > JS > Prettier 로 들어가셔서 Package.json에 설치된 경로로 Prettier 잡아줍니다.

그리고 FindAction을 통해서 Reformat with Prettier로 내가 작업하고 있는 파일은 내 설정으로 포맷팅 시켜줄 수 있습니다. 원하는 단축키로 지정해놓으시면 편하게 사용하실 수 있을 겁니다 😃
2. VSCode 에서 적용하기
vsCode에서는 extensions를 통해 prettier를 설치해줍시다
마찬가지로 cmd+,를 통해서 세팅스로 가서 Prettier를 검색해서 옵션들을 선택해주시거나
cmd+p로 settings.json을 열어서 각각의 extension 옵션들을 작성해주실 수 있습니다.
긴 여정이 끝이 나고 있네요 자 이제 eslint-prettier 에 lint-staged husky를 함께 적용해보도록 하겠습니다 😃
2.3Lint-staged & husky 소개 및 적용
Lint-Staged
공식 repo에 가보면 한 줄소개로 어떤 역할을 하는 라이브러리로 볼 수 있습니다.
Run linters against staged git files and don't let 💩 slip into your code base!
lint를 staged에 있는 파일을 체크함으로서, lint:fix를 통과하지 않는 파일은 커밋 하지 않게 도와줍니다.
설치
npm install --save-dev lint-staged@next
Husky
githooks 를 npm 을 통해서 관리할 수 있게 도와주는 라이브러리 입니다.
대응되는 npm script를 pacakge.json에서 매칭시켜서 아래 예시와 같이 쉽게 적용할 수 있게 도와줍니다.
Lint-Staged & Husky 적용
husky는 gut hooks를 통해서 commit이나 push 전에 행동을 도와준다.
npm install husky --save-dev
// package.json
"husky": {
"hooks": {
"pre-commit": "npm test",
"pre-push": "npm test",
"...": "..."
}
}
그러면 이 두가지를 앞서 설정한 부분과 함께 적용해보겠습니다. 각 npm 모듈들을 설치 후
npm install --save-dev lint-staged@next husky
packae.json에 husky 설정과 lint-staged 설정을 다음과 같이 추가해줍니다.
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,vue}": [
"eslint --fix",
"prettier --write",
"git add"
]
}
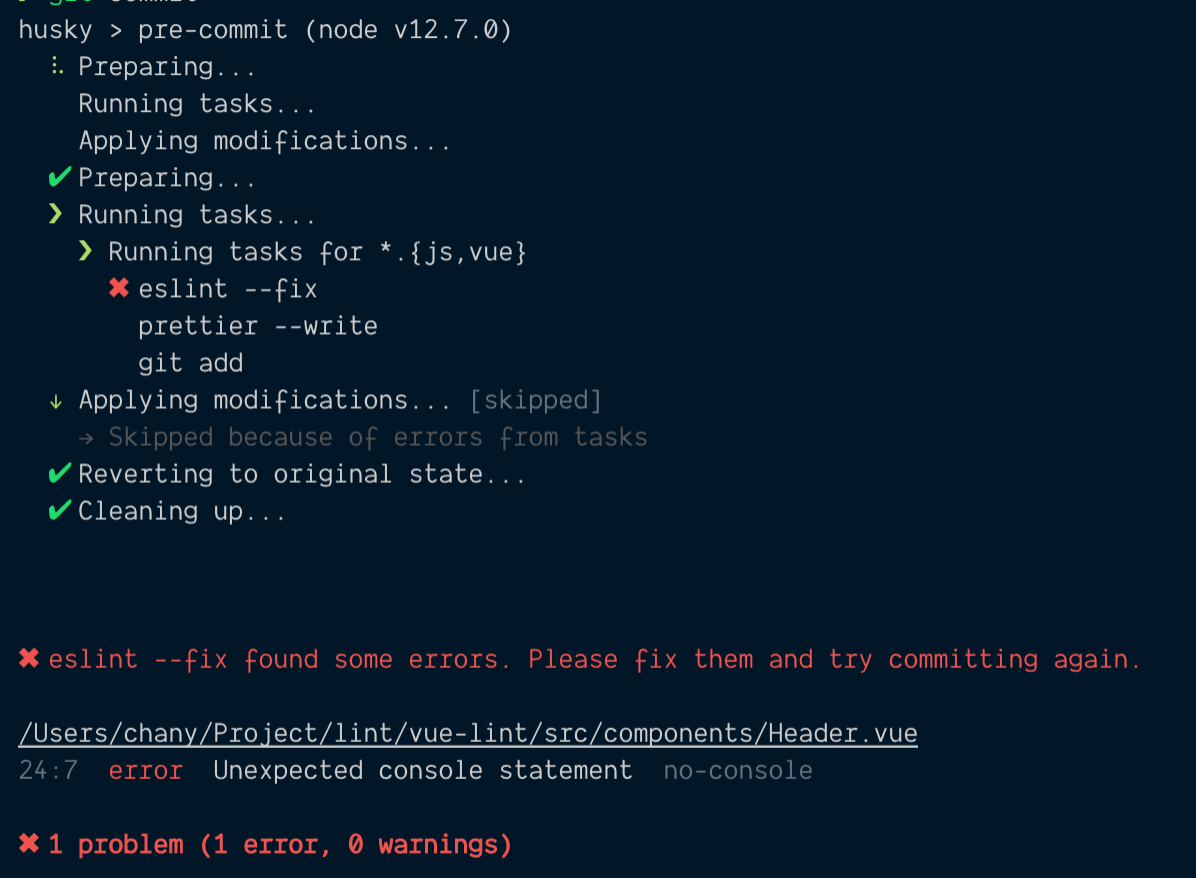
commit 을 했을 때
[eslint—fix, prettier—write]를 문제 없이 통과해야 commit을 할 수 있게 됩니다.
 (앗 lint error 고쳐야 commit 가능하네 고쳐야 겠다.jpg)
(앗 lint error 고쳐야 commit 가능하네 고쳐야 겠다.jpg)
다시 정리하면
- staging에 있는 파일을 npm 으로 다루기 위해서 → lint-staged
- git hooks를 npm으로 다루기 위해서 → husky 를 이용한다. 이 두가지를 조합해서 commit 하기 전에 파일들을 lint 룰이 적용된 파일만 커밋할 수 있게 도와줍니다.
후기 및 참고문서
- 빠르면 빠를수록 좋겠다. 개발 환경 세팅 !!!
lint관련 도구들을 공부하고 적용해보면서, 처음 setting 해 놓는 비용으로 계속 유지하기 편한 개발경험을 가져갈 수 있으므로 빨리 세팅하면 할 수록 좋을 것 같다는 점 - 코드리뷰나 동료들과 함께 같은 코드스타일 유지 하는 비용 확실히 줄여 줄 것 같습니다
사실 지금의 vue-cli 기본 옵션 처럼 eslint 에서 error를 바로 내게 해놓으면 바로 바로 강제할 수는 있는데 (그래서 아직 크게 좋아진 거는 못 느꼈지만...) 이렇게 매번 에러를 내는 것 보다 조금 더 유하면서 허들을 주는 이번에 적용한 도구들을 같이 적용해 놓으면 확실히 더 좋은 개발 경험을 가져갈 수 있을 것 같습니다다.
*코드리뷰때 강점이 많아 보입니다.
린트 도구 적용 없이 코드 리뷰들을 했었는데 30, 많게는 50%라가 lint 관련 된 얘기가 나올 때가 있었는데 아쉬운 부분이 많았었습니다.